Are you looking to create a photo gallery with albums in WordPress?
With photo albums, your visitors can quickly navigate to the specific set of images they are interested in on your website. That helps to improve the user experience and can even lead to more sales if you sell photography or display product images in your albums.
In this beginner’s guide, we will show you how to create a photo gallery with albums in WordPress without writing a single line of code.
Video Tutorial
Why Create a Photo Gallery With Albums?
While image galleries allow you to display multiple photos on a single page, albums let you show multiple galleries on a single page categorized by event, topic, location, and so on.
This is helpful for photographers, restaurants, travel websites, or just about any business that needs to showcase different categories of photos.
Albums help organize your photos into groups. This makes it easier for viewers to navigate through your collection and find specific sets of photos without scrolling through a large, unsorted gallery.
Also, if you want to share a specific set of photos with others, then creating an album makes this easy. Instead of sharing an entire gallery, you can direct people to the specific album that contains the relevant images.
That being said, we will cover step-by-step how to easily add a photo gallery with albums in WordPress.
Adding Photo Gallery With Albums in WordPress
If you want to create clean and organized albums in WordPress, then you will need a plugin. We recommend Envira Gallery since it is the best image gallery plugin for WordPress on the market.

First, you need to install and activate the Envira Gallery plugin. For more details about installation, see our guide on how to install a WordPress plugin.
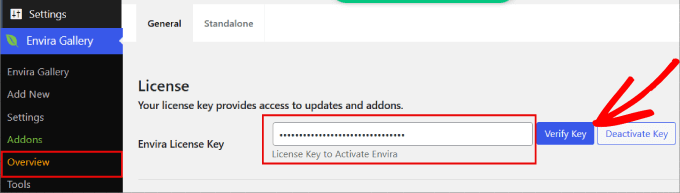
Upon activation, you will be asked to enter your license key on the Envira Gallery » Overview page.

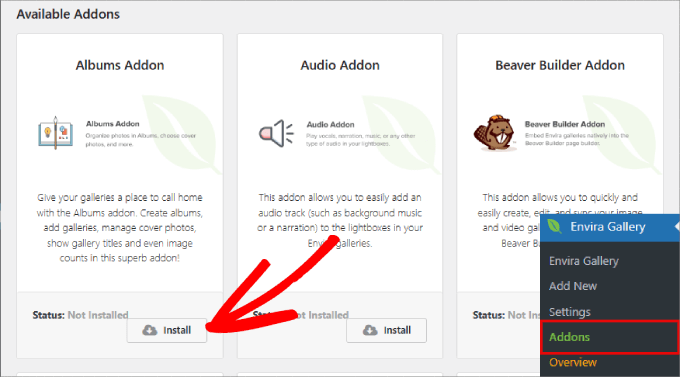
Once you are done activating the plugin, you need to visit Envira Gallery » Addons.
From the Addons tab, you need to install and activate the ‘Albums Addon.’

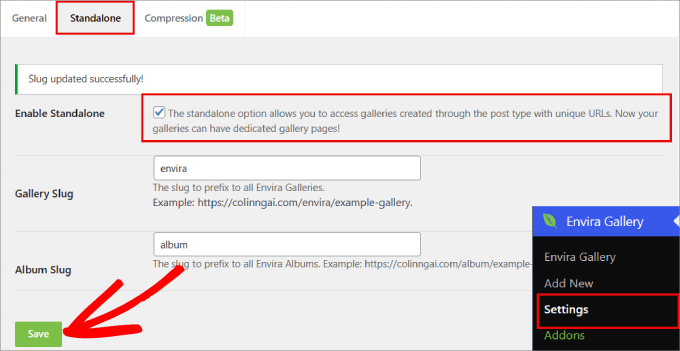
Apart from the Albums Addon, you will also need to enable the Standalone option. Otherwise, it won’t work.
Head over to the Envira Gallery » Settings page. From there, click on the ‘Standalone’ tab and then check the ‘Enable Standalone’ box.
Make sure to click ‘Save’ at the bottom.

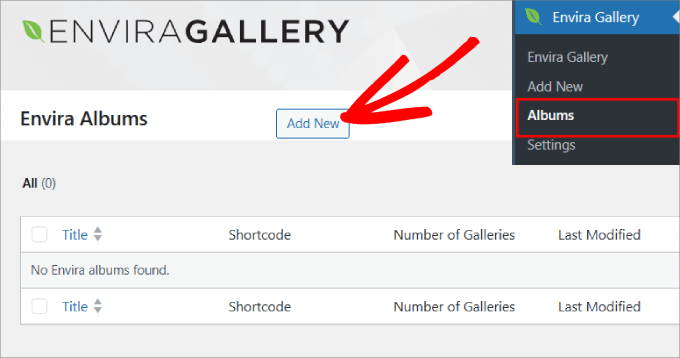
After you have created your image galleries, you need to visit Envira Gallery » Albums and click on the ‘Add New’ button.

Creating an album in Envira is similar to creating a gallery. The only difference is that instead of uploading images, you will drag and drop your galleries.
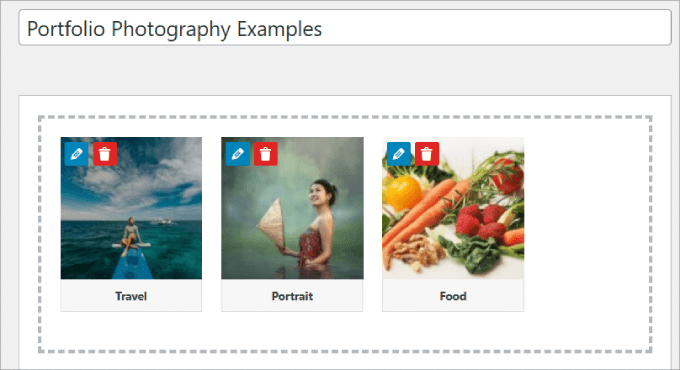
Start by giving your album a title. Then, you need to drag your galleries into the dotted box.
After adding your galleries, you will see a pencil icon for each gallery.

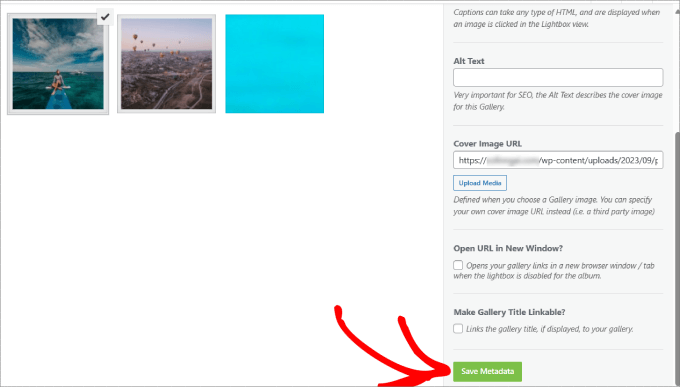
You can click on that icon to change the gallery title, caption, alt text, and cover image.
Once you’ve made your changes, just hit the ‘Save Metadata’ button.

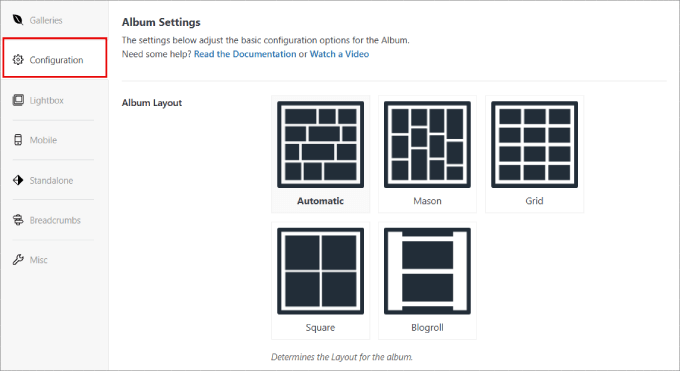
You can also choose how your albums appear by clicking on the ‘Configuration’ tab in the Envira album settings.
For example, it will show different grid-like displays, and you can choose the layout you like best.

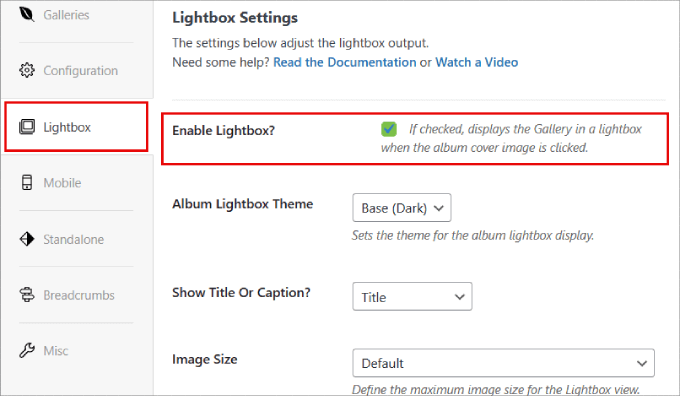
If you want your albums to open directly inside a lightbox, then you can click on the ‘Lightbox’ tab. Then, just check the box that says ‘Enable Lightbox?’
Once the lightbox is enabled, you can change the image size, add transition effects, and toggle on other settings.

The albums are also mobile-responsive, so they will automatically adjust to the mobile screen.
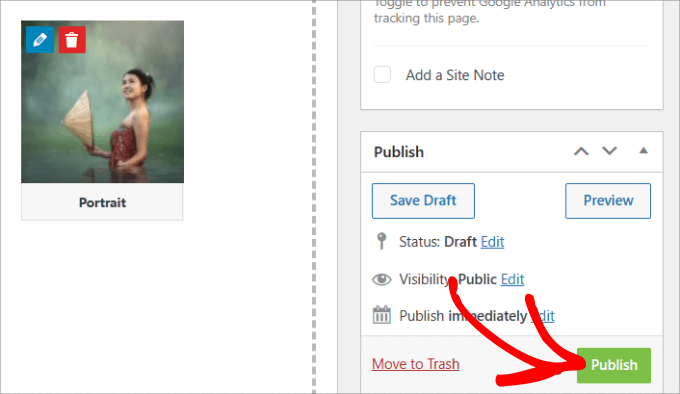
Once you are done configuring your album, simply click on the ‘Publish’ button to store your album settings.

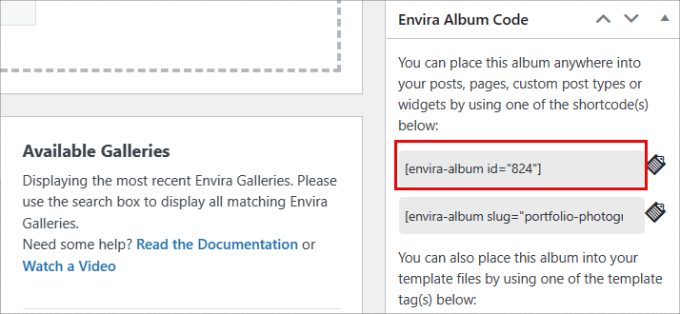
Below that, you should see the ‘Envira Album Code’ section.
Go ahead and copy the shortcode so that you can embed the album anywhere on your WordPress website.

Your album is now ready, and you can add it to a post or page.
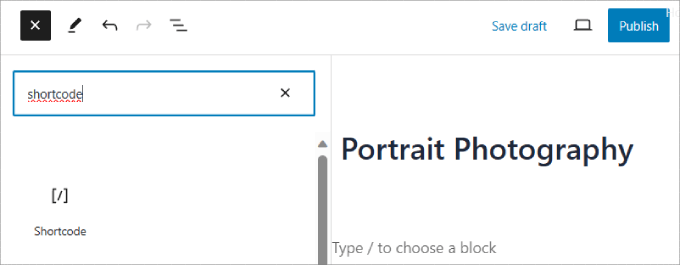
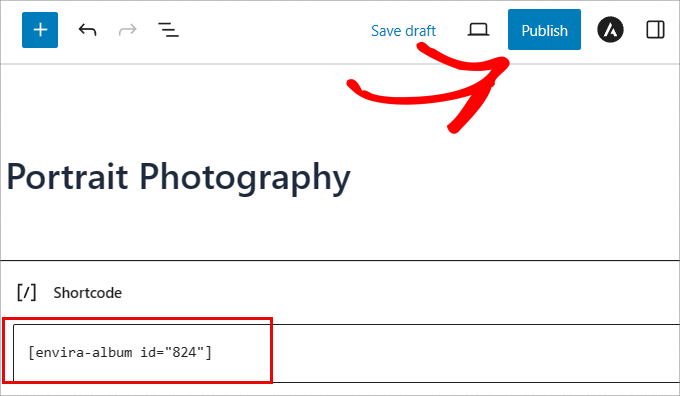
Simply create a new post or edit an existing one. Then, click on the ‘+’ icon and then select the Shortcode block.

Now, paste the code into the Shortcode block to embed your album into your page or post.
For more details, you can see our guide on how to use shortcodes in WordPress.
Finally, click the ‘Publish’ or ‘Update’ button up top.

You can visit your website to see your album in action.
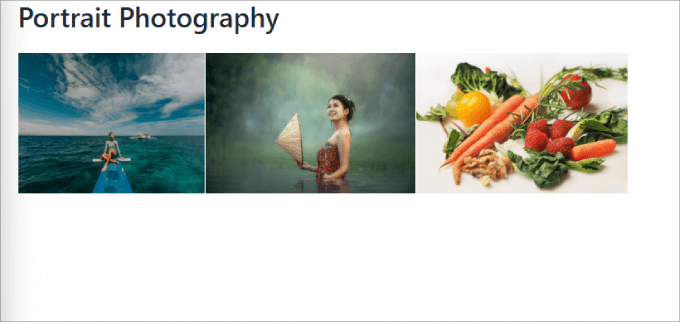
Depending on how you’ve configured your gallery and album settings, the album should look something like this.

If you click on each photo, then a lightbox will appear, and you can click on the arrows to navigate through each gallery.
That’s all. You now know how to add a photo gallery with albums in WordPress.

Bonus: Adding a Responsive Slider in WordPress
While photo albums are great for organizing galleries, you may sometimes want to display images in a slider format.
A slideshow will allow you to show images or videos in different slides. Users can then use arrows to navigate between slides, or you can set it up to autoplay so they move between slides automatically.
This is a great way to highlight your latest YouTube videos, customer reviews, popular WooCommerce products, and more.
To do this, you simply need to download the Soliloquy plugin. Soliloquy is the best WordPress slider plugin that allows you to easily create slides using images from your media library.
Once activated, just add a new slider. Then, Soliloquy will allow you to upload your images and videos, along with giving each media item a title, capture, and alt text.
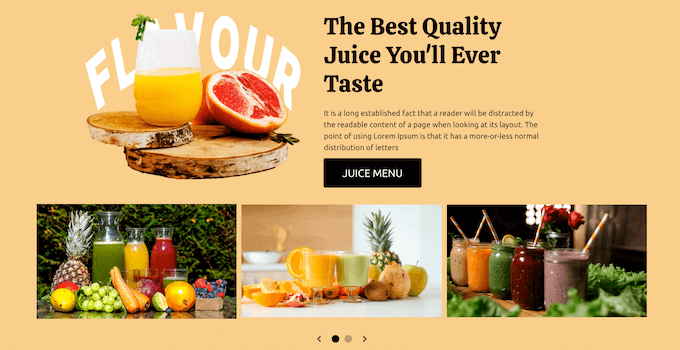
When your slider is uploaded, it should look something like this.

For an in-depth tutorial, check out our step-by-step guide on how to add a responsive slider in WordPress.
We hope this article helped you learn how to create a photo gallery with albums in WordPress. You may also want to check out our guide on how to switch from NextGEN to Envira Gallery in WordPress or see our expert picks for the best WordPress image compression plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.